Mastering Largest Contentful Paint for Better Web Performance



Largest Contentful Paint (LCP) is a crucial web performance metric that measures how long it takes for the largest visible content element to load within the user’s viewport. It is one of Google’s Core Web Vitals and focuses on the speed at which users can see and interact with important elements such as images, videos, and text blocks.
Here, in this blog, you will learn about LCP meaning.
Importance of LCP
- User Experience: Pages that load quickly provide a better experience for users, leading to lower bounce rates and higher engagement.
- Search Engine Optimization (SEO): Google considers the largest contentful paint element as a ranking factor, giving higher search rankings to pages that load quickly. By prioritizing the LCP group, you can improve your website’s visibility and organic traffic.
Understanding LCP
Largest Contentful Paint (LCP) is a performance metric that measures the loading time of the largest visible content element in the viewport. This could be an image, video, or text block, depending on what constitutes the primary piece of content for the user. Unlike other metrics that focus on the initial stages of loading, LCP zeroes in on when the page’s main content is fully visible to users.
Why LCP Matters?
- User Experience: A fast LCP enhances user experience by ensuring that visitors can quickly see and interact with significant elements on your webpage. LCP load delay can frustrate users and lead them to abandon the site.
- Performance Metric: As part of Google’s Core Web Vitals, LCP is crucial for understanding how well your website performs from a user’s perspective.
Relationship to Other Core Web Vitals
LCP is one of three metrics in Google’s Core Web Vitals. This also comprises of how to improve first contentful pain in detail:
- First Contentful Paint (FCP): Measures how long it takes for any part of the page’s content to appear after navigation. While FCP indicates initial load speed, it doesn’t reflect when the most important content becomes visible. You will learn how to fix largest contentful paint.
- Cumulative Layout Shift (CLS): Assesses visual stability by tracking unexpected layout shifts during the page’s lifecycle. Unlike LCP, which focuses on load time, CLS ensures that elements remain stable as they load.
Understanding these metrics together provides a comprehensive view of your website’s performance and user experience.
By focusing on optimizing LCP alongside FCP and CLS, you can create faster, more stable web pages that provide a better overall experience for your users.
The Role of LCP in SEO
How Google Uses LCP as a Ranking Factor?
Google considers Largest Contentful Paint (LCP) as a vital metric for assessing page quality. By focusing on how quickly the largest visual element loads, Google ensures that websites delivering faster and smoother user experiences are prioritized in search rankings. This metric is one of the key components of Google’s Core Web Vitals, underlining its importance in search engine optimization (SEO) strategies.
Impact of Good LCP Scores on Organic Traffic and User Retention Rates
An effective LCP website check lays a good impact of good LCP scores on increasing organic traffic:
- Improved Rankings: Websites with strong LCP performance are more likely to rank higher on Google search results. Better rankings translate to increased visibility and organic traffic.
- Enhanced User Experience: Fast-loading main content keeps users engaged. A good LCP score reduces bounce rates, encouraging users to stay longer and explore more pages.
- Higher Retention Rates: Efficient loading times foster positive user experiences, leading to higher retention rates. Users are more likely to return to websites that load quickly and provide seamless interactions.
Understanding the interplay between LCP and SEO can significantly affect your website’s performance. By prioritizing LCP, you not only enhance user satisfaction but also improve your site’s organic reach and retention metrics.
Measuring LCP Performance
Tools for Measuring LCP
There are several tools you can use to measure LCP issue, each with its own advantages:
- Google PageSpeed Insights: This tool gives you both real user data and lab data, making it a complete solution for evaluating actual user experiences and controlled testing environments.
- Lighthouse: Built into Chrome DevTools, Lighthouse provides detailed lab data reports that can help identify performance issues in a controlled setting.
Understanding Field Data vs. Lab Data
It’s important to know the difference between field data and lab data when assessing LCP performance:
- Field Data: This data is collected from real users who are interacting with your website. It shows the actual loading times experienced by visitors, giving you an accurate picture of performance.
- Lab Data: This data is generated in a controlled environment using specific conditions. While it can be helpful for diagnosing issues, it may not fully represent how your website performs in the real world.
Interpreting LCP Scores from Measurement Tools
Once you have obtained LCP scores from tools like Google PageSpeed Insights or Lighthouse, it’s crucial to understand what these scores mean:
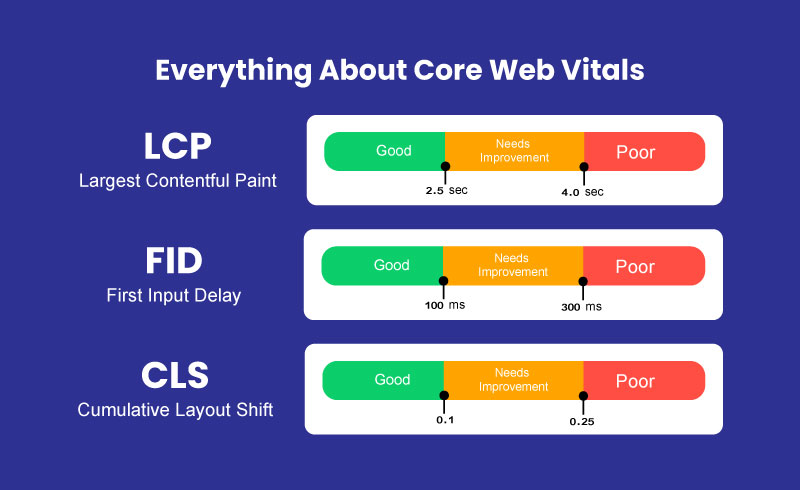
- Good Score: If your LCP score is 2.5 seconds or less, it indicates optimal performance.
- Needs Improvement: If your score falls between 2.5 and 4 seconds, it suggests that there are areas that require attention.
- Poor Score: Any score above 3 seconds in the paint is considered poor and requires significant improvements.
How to Act Upon LCP Scores?
After interpreting your LCP scores, it’s time to take action:
- Identify Bottlenecks: Use the detailed reports from the measurement tools to identify which elements on your website are causing delays in loading.
- Implement Optimizations: Apply strategies such as compressing images, reducing render-blocking resources, and preloading critical assets to improve loading times.
- Monitor Changes: Continuously measure LCP after implementing changes to ensure that the improvements are effective.
By using these tools and understanding their results, you can make meaningful progress in improving your website’s Largest Contentful Paint score, leading to a better user experience and improved SEO outcomes.
Factors That Can Impact Your Website’s LCP Scores
Optimizing Server Performance for Better LCP Results
Slow server response times can be a significant bottleneck in achieving optimal Largest Contentful Paint (LCP) scores. To minimize their impact, consider these strategies:
- Upgrade Hosting Services: Choose premium hosting plans that offer faster server response times and better hardware capabilities.
- Implement Server-Side Caching: Use caching mechanisms like Varnish or Redis to store frequently accessed data in memory, reducing the time needed to fetch resources.
- Optimize Database Queries: Ensure that your database queries are efficient and indexed properly to speed up data retrieval.
- Use a Content Delivery Network (CDN): Distribute content across multiple servers worldwide, reducing the distance between users and your server.
- HTTP/2 Protocol: Switch to HTTP/2 for faster data transfer rates through multiplexing and header compression.
Minimizing Render-blocking Resources for Faster Loading Times
LCP render delay includes resources, such as JavaScript and CSS files, can delay the rendering of critical page elements. Techniques to optimize these resources include:
- Inline Critical CSS: While analyzing render delay LCP, extract and inline only the critical CSS needed for initial page rendering.
- Asynchronous Loading of JavaScript: Use async or defer attributes in script tags to prevent JavaScript from blocking HTML parsing.
- Minify CSS and JavaScript: Remove unnecessary characters from code files without altering functionality to reduce file size.
- Code Splitting: Break down large JavaScript bundles into smaller chunks that can be loaded on-demand.
Employing these techniques helps ensure that your site’s main content loads swiftly, enhancing both user experience and LCP scores.
Minimizing Render-blocking Resources for Faster Loading Times
Optimizing JavaScript and CSS files is essential for reducing their blocking effect on rendering, which can significantly improve your Largest Contentful Paint (LCP) scores. Here are some effective techniques:
1. Defer Non-essential JavaScript
Use the defer attribute for scripts that don’t need to be executed immediately. This allows the browser to continue parsing HTML while downloading JavaScript in the background.
2. Async Loading
Apply the async attribute to scripts that can be loaded asynchronously. This ensures that these scripts do not block HTML parsing or other critical resources.
3. Inline Critical CSS
Inline only the CSS necessary for rendering above-the-fold content. This reduces the time needed to fetch external CSS files and speeds up initial rendering.
4. Minify and Compress Files
Reduce file sizes by minifying JavaScript and CSS. Tools like UglifyJS for JavaScript and CSSNano for CSS can remove unnecessary characters without affecting functionality.
5. Reduce Unused Code
Identify and eliminate unused JavaScript and CSS using tools like Chrome DevTools. Streamlining your code base ensures faster loading times.
Addressing these common issues leads to significant improvements in LCP scores, enhancing both user experience and search engine rankings.
Proven Strategies to Improve Your Website’s Largest Contentful Paint Score
Image Optimization Techniques for Better LCP Results
One of the most effective strategies to improve your LCP score is optimizing images. Large, unoptimized images can significantly slow down page load times. Here are some techniques on how to improve first contentful paint score:
- Image Resizing: Ensure images are appropriately sized for their display containers in order to improve largest contentful paint wordpress.
- Compression: Use tools like TinyPNG or JPEG-Optimizer to reduce image file sizes without compromising quality.
- Modern Formats: Consider using formats like WebP, which offer superior compression rates compared to traditional formats like JPEG and PNG.
Resource Preloading and Caching Static Files
Preloading and caching are essential tactics for speeding up content delivery:
- Resource Preloading: To preload largest contentful paint image, use the <link rel=”preload”> tag to instruct browsers to fetch critical resources early.
- Caching Static Files: Implement HTTP caching headers to store static assets (images, scripts, styles) in the browser cache. This minimizes server requests for subsequent visits.
Leveraging Content Delivery Networks (CDNs) for Faster Load Times
Utilizing a CDN can dramatically enhance your website’s loading performance by distributing content across multiple servers worldwide. Benefits include:
- Reduced Latency: CDNs serve content from the server closest to the user, reducing load times.
- Improved Reliability: Distributed servers ensure higher availability and redundancy.
Popular CDN providers like Cloudflare, Akamai, and Amazon CloudFront offer robust solutions that integrate seamlessly with most web platforms.
By implementing these strategies—image optimization, resource preloading, caching static files, and leveraging CDNs—you can achieve better LCP scores. This not only enhances user experience but also boosts your site’s SEO performance.
Conclusion
Improving your LCP score is essential for optimal web performance. Key actions include optimizing images through resizing, compression, or modern formats like WebP, minimizing render-blocking JavaScript and CSS, preloading critical resources, upgrading web hosting to reduce server response times, implementing caching strategies for static HTML, and utilizing a CDN for faster content delivery. Prioritizing LCP not only enhances user experience but also boosts SEO rankings, leading to higher retention rates and improved organic traffic.